„Polario sollte wandelbar, verständlich, offen, zeitlos und robust sein.“ – Ronja Leine, Design Lead plazz AG
Im zweiten Teil unserer Mini-Blogserie betrachten wir das Design von Polario. Hierzu haben wir einige Fragen an Design Lead Ronja Leine gestellt. Sie gibt uns einen Einblick in die Herangehensweise und die Konzeption der Gestaltung.
Imterview – Design System
Hallo Ronja, stell dich und das Design Team bitte einmal vor.
Unser Design Team besteht derzeit aus vier Mitarbeiter:innen. Wir haben da einmal unseren Senior Designer Stefan Heinz (im Team seit 2011), der im vergangenen Jahr die Position des Chief Product Officer übernommen hat, nach wie vor aber für die Gestaltung des Content Management Systems von Polario zuständig ist. Weiter geht es mit Miriam Aissaoui, welche 2017 bei der plazz als Designerin angefangen hat und somit schon eine langjährige Mitarbeiterin ist. Sie ist bei Polario für das Design der Android Applikation zuständig. Neu hinzugekommen Anfang 2020 ist Franziska Ewe, welche gleich in das Projekt einstieg und die Gestaltung unserer Web-App übernommen hat. Und zu guter Letzt bin da ich, Ronja Leine, Teammitglied seit 2015. Ich bin bei Polario verantwortlich für das Design der iOS App und koordiniere als Design Lead die Aufgaben des Frontenddesigns, also der Plattformen Android, iOS und Web.

Gib uns einen Einblick und ein paar Infos zum Design der App und dem CMS von Polario.
Den besten Einblick erhält man natürlich, wenn man die Produkte in die Hand nimmt und einfach drauf losprobiert. Dann kann man direkt in die intuitive User Experience von Polario einsteigen. Damit ist gemeint, dass man ohne große Einleitung sowohl das App Frontend als auch das Backend (CMS) bedienen kann. Dies war ein Punkt, auf den wir beim Design viel Wert gelegt haben. Jemand, der täglich ein Android Telefon nutzt, soll auch in unserer App auf gewohnte Verhaltensmuster und Interfaces treffen und sich somit schnell zurechtfinden. Genauso soll die Web-App auf einem Desktop-Computer so aussehen und funktionieren, wie eine Webseite.
Für das CMS ist dies allerdings eine sehr herausfordernde Aufgabe, denn während man in den Frontend Apps hauptsächlich Inhalte konsumiert, müssen diese Inhalte im Content Management System erstmal angelegt und verwaltet werden. Wir setzen hier daher auf eine Art „sprechendes CMS“, welches sich den Nutzer:innen Stück für Stück erschließt. Dazu gehören viele Bausteine, wie z.B. eine klare Seitenstruktur, bei der Bereiche, die man nicht direkt benötigt, eingeklappt werden können. Oder Tabellen, deren Inhaltsanzeige anpassbar ist, je nachdem auf welche Informationen man gerade Wert legt. Auch eine zentrale Medienablage, die strukturiert und verwaltet werden kann, wie man es benötigt, ist ein Teil davon. Weiterhin gibt es Infotexte an den entsprechenden Stellen, Tooltips, Links zu Helpcentern und Videos – um nur einen kleinen Einblick in das Ganze zu geben.
Was war der Gedanke hinter dem Design?
Wir haben uns, bevor es an Design und Konzeption ging, viele Gedanken gemacht, welche Anforderungen wir überhaupt an das neue Produkt stellen. Dabei kam eine Reihe von Prinzipien heraus, welche die Basis des weiteren Vorgehens gebildet haben: Polario sollte wandelbar, verständlich, offen, zeitlos und robust sein.
Mit „wandelbar“ ist gemeint, dass das Produkt sich an die individuellen Bedürfnisse der Kund:innen anpassen soll, sowohl visuell als auch funktional.
Dabei muss es „verständlich“ bleiben und sich durch klare Strukturen und die Priorisierung von Elementen selbst erklären. Diese „Offenheit“ soll sich u.a. auch in der Barrierefreiheit des Produktes widerspiegeln.
Das Design braucht einen „zeitlosen“ Aspekt. In der Art und Weise, dass es sich mit der Zeit auch weiterentwickeln kann, dabei aber nie den eigentlichen App Inhalt verdrängt.
Und letztlich muss die Anwendung in vielerlei Hinsicht „robust“ sein, sei es das Verhindern von Fehlbedienungen, die transparente Kommunikation von Problemen oder auch nur der Schutz der Daten.
Diese in sich greifenden Prinzipien sind letztlich zum inneren Kern von Konzeption und Design geworden.
Gab es Parallelen zur MEA?
Konntet ihr Elemente/Bestandteile der MEA übernehmen?
Wie bereits bei der MEA liegt auch bei Polario die Magie im Zusammenspiel aus Apps und Content Management System: Darin, dass man ganz einfach und schnell Sachen anpassen kann. Dieses Maß an Flexibilität, das wir von der MEA gewohnt sind, wollten wir keinesfalls einbüßen. Eigentlich haben wir es sogar erweitert. Nicht nur im Sinne der Verwaltung durch das CMS, sondern auch generell im Aufbau und Einsatz der Features. Der Kalender, der in der MEA aus wenigen Tagen besteht, zeigt in Polario z.B. das gesamte Jahr und eröffnet damit neue Einsatzmöglichkeiten. Man kann daher zusammenfassen, dass wir von der MEA hauptsächlich unsere Erfahrungen von deren Einsatz mit in das neue Produkt übernommen haben.
Was waren eure Learnings aus der Arbeit mit der MEA?
Im Vergleich zur MEA konnten bei Polario fast alle Designer:innen von Anfang an in Konzeption und Design mitwirken. Das macht einiges aus, da man an vielen Stellen die Basis definieren kann für das, was später folgt (z.B. in Sachen Farben, Schriften etc.).
Die MEA war ein ständig wachsendes Konstrukt, zu dem wir nach und nach hinzugestoßen sind und jedes Mal schauen mussten, wie man neue Features in das bestehende Design eingliedert. Das war herausfordernd und auch zeitintensiv.
Auf der anderen Seite hat die MEA über die Jahre viele Funktionen erhalten und Nutzer:innen gehabt. Von diesem Vorwissen, welche Features, wie gut oder schlecht funktionieren, konnten wir nun profitieren. Auch strukturell sind wir vieles anders angegangen, da wir, wie bereits erwähnt, Design und Konzeption von Anfang an in der Hand hatten.
Im Vergleich zur MEA, die sehr auf Uniformität bedacht war, haben wir bei Polario z.B. damit angefangen, jeder Plattform ein eigenes Design und einen eigenen Zuständigen zu geben, um somit die User Experience allgemein zu verbessern.
Beschreib uns bitte eure grundsätzliche Herangehensweise.
Ich hole an der Stelle mal ein bisschen aus: Bevor es mit der Entwicklung losging, bestand bereits der Plan, welche Funktionen wir mit in Polario sehen möchten. Dafür wurden interdisziplinäre Teams gebildet, bestehend aus Designer:innen, Entwickler:innen und Mitarbeiter:innen vom Customer Support, welche jeweils zwei Themenkomplexe bearbeitet haben. Dazu gehörten Recherchen, Analysen und Vergleiche der MEA mit anderen Lösungen, sowie die Konzeption der Funktionen, Ausbaustufen und erste Designs. Das bedeutet, jeder Mitarbeiter hatte die Chance, seine eigenen Ideen und Vorstellungen mit in das Produkt einzubringen.
Im Design haben wir dann die bereits erwähnte Basis für die folgende Gestaltung erstellt, indem wir Farbsets, Schriften und erste Gestaltungsgrundsätze definiert haben.
Als in der Projektplanung eine klare Vorgabe bestand, welche Features in welcher Reihenfolge umgesetzt werden sollten, konnten wir damit beginnen, basierend auf den erstellten Konzepten, das Design auszuarbeiten.
Ab diesem Punkt ist unsere Herangehensweise dann immer gleich: Die bereits vorhandenen Ansätze werden geprüft und während des Designprozesses nochmals erweitert oder um Funktionen reduziert. Es entstehen Entwürfe der verschiedenen Teilbereiche eines Features für iOS, Android, Web und die Verwaltung im CMS. Dabei wird jeweils eng mit der Entwicklung zusammengearbeitet, um zu prüfen, was in der Realisierung machbar ist und um den jeweiligen Plattformen und ihren unterschiedlichen Bedienungen gerecht zu werden. Auch aus anderen Bereichen des Teams wird Feedback eingeholt, bis schließlich das finale Design steht und weitergegeben werden kann, um in Form von Stories in die Entwicklungssprints und die finale Umsetzung zu gehen.
Wurden dabei bestimmte oder sogar neue Designregeln angewandt?
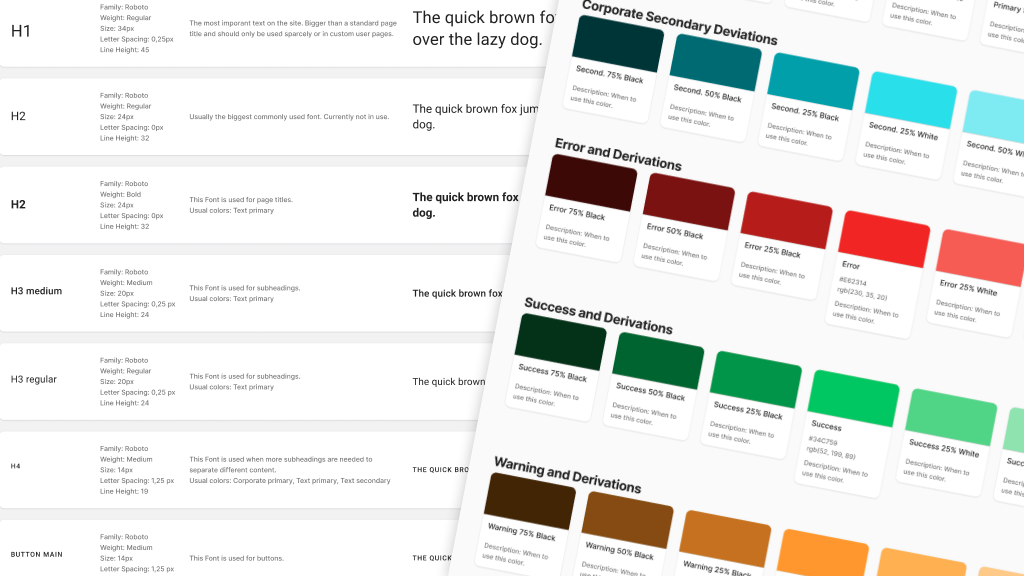
Von Regeln würde ich an der Stelle nicht sprechen, aber wir folgen ein paar Ansätzen und Methoden, die ich näher erläutern könnte: Wir haben mit Polario z.B. mit dem Aufbau eines Design Systems begonnen. Dessen Ziel ist es einerseits ein gewisses Maß an Qualität zu garantieren und andererseits dem Produkt eine bessere Skalierbarkeit zu geben. Zu dem Design System gehören einmal die Prinzipien, welche ich zu Beginn schon mal erwähnt habe, aber auch eine Mission und Vision, sowie eine gute Dokumentation aller Designbestandteile in Form einer Design Bibliothek.
Dies bedeutet, dass wir damit begonnen haben, Farben, Schriften, Abstände, Elemente wie Buttons, Textfelder und noch vieles mehr zu sammeln und zentriert an einem Ort zu verwalten. Damit stellen wir eine sogenannte Single Source of Truth bereit, auf die wir als Designer:innen aber auch Entwickler:innen zugreifen können. Anfang dieses Jahres sind wir dafür auf das Programm Figma umgestiegen, in dem wir mithilfe einer stetig wachsenden Bibliothek neue Designs erstellen und bestehende Designs dokumentieren. Somit können wir auf einfachem Wege für ein einheitliches App-Bild und mehr Qualität sorgen.
Um während des Designprozesses Feedback aus dem Team einzuholen, veranstalten wir außerdem sogenannte Design Critiques. In diesen kleinen Meetings wird einer Runde verschiedener Mitarbeiter ein Design oder Konzept vorgestellt, Fragen geklärt und Verbesserungen oder Fehler eruiert. Damit können wir nicht nur das Design verbessern, sondern bleiben mit unserer Arbeit auch transparent und beziehen das gesamte Team mit ein.
Inwieweit seid ihr auf die Bedürfnisse der Nutzer eingegangen?
Die Mitarbeiter:innen des Customer Support sind an dieser Stelle eine wertvolle Hilfe, da sie das direkte Bindeglied zwischen den Nutzer:innen, deren Ansprüchen und Bedürfnissen und dem Design-Team darstellen. Ihr Input in der Konzeptionsarbeit und in Design Critique Meetings gibt uns stets einen guten Einblick darin, was funktioniert und wo Nutzer:innen oder Kund:innen Probleme bekommen könnten. Dabei spielen natürlich auch die Erfahrungen aus der MEA eine große Rolle, welche wir direkt in die Produktentwicklung einfließen lassen.
Auf Basis dessen haben wir zu Beginn des Projektes u.a. eine Reihe an sogenannten Personas erstellt. Dabei handelt es sich um fiktive Charaktere mit besonderen Eigenschaften und Eigenheiten, die wir an Stelle von realen Tester:innen in die Konzeption mit einbeziehen. Eine ältere Dame mit Sehschwäche ist z.B. darauf angewiesen, dass sie sich die Texte innerhalb der App auch größer anzeigen lassen kann. Ein wenig technikaffiner Mitarbeiter, muss währenddessen in der Lage sein, ohne Problem im CMS einen Artikel anzulegen. Auf diese Art und Weise können wir die Bedürfnisse späterer Nutzer:innen bereits im Vorfeld mit abdecken.
Weiterhin nutzen wir nun vermehrt die Beschaffenheit der verschiedenen Plattformen und bieten unterschiedliche Bedienungen an, die an Android, Web und iOS speziell angepasst sind. Die Apps reagieren auf den Dark Mode des Gerätes und ebenso wurde während Konzeption und Entwicklung verstärkt auf das Thema Barrierefreiheit geachtet.
Beim CMS sind wir darauf bedacht, dass sich die Oberfläche leicht den Bedürfnissen der Kund:innen anpassen lässt und an möglichst vielen Stellen Hilfestellungen bietet. Somit wollen wir die Selbstständigkeit unserer Anwender:innen stärken.
Welche Herausforderungen gab es bei der Erstellung und Umsetzung des neuen Designs?
Tatsächlich bildet die im vorigen Punkt genannte Barrierefreiheit sehr oft eine Herausforderung. Gerade in Bezug auf die Lesbarkeit von Elementen müssen wir hier immer mal gestalterische Abstriche machen. Ebenso muss stets abgewogen werden, inwieweit sich Plattformen unterscheiden dürfen; schließlich sollte man ein Feature und dessen Grundfunktionen im Plattformvergleich schon noch erkennen können.
Im CMS ist und bleibt es hingegen die größte Herausforderung, den enormen Umfang der Einstellungsmöglichkeiten so einfach und verständlich wie möglich aufzubereiten, ohne dabei Funktionalitäten zu verlieren.
Und dann ist da noch der Punkt, dass eine Feature-Entwicklung eigentlich nie so richtig abgeschlossen ist. Seien es Ideen, die noch nicht umgesetzt werden konnten oder Verbesserungen, die man am Design vornehmen will – es gibt immer Dinge, an denen man weiter gestalten kann.
Dies sind aber alles Themen, die zur täglichen Arbeit dazugehören. Bisher haben wir es im Team immer geschafft, jede Herausforderung souverän zu meistern und ich bin zuversichtlich, dass dies auch weiterhin der Fall sein wird.