1. CMS - Zentrale Verwaltung leicht gemacht

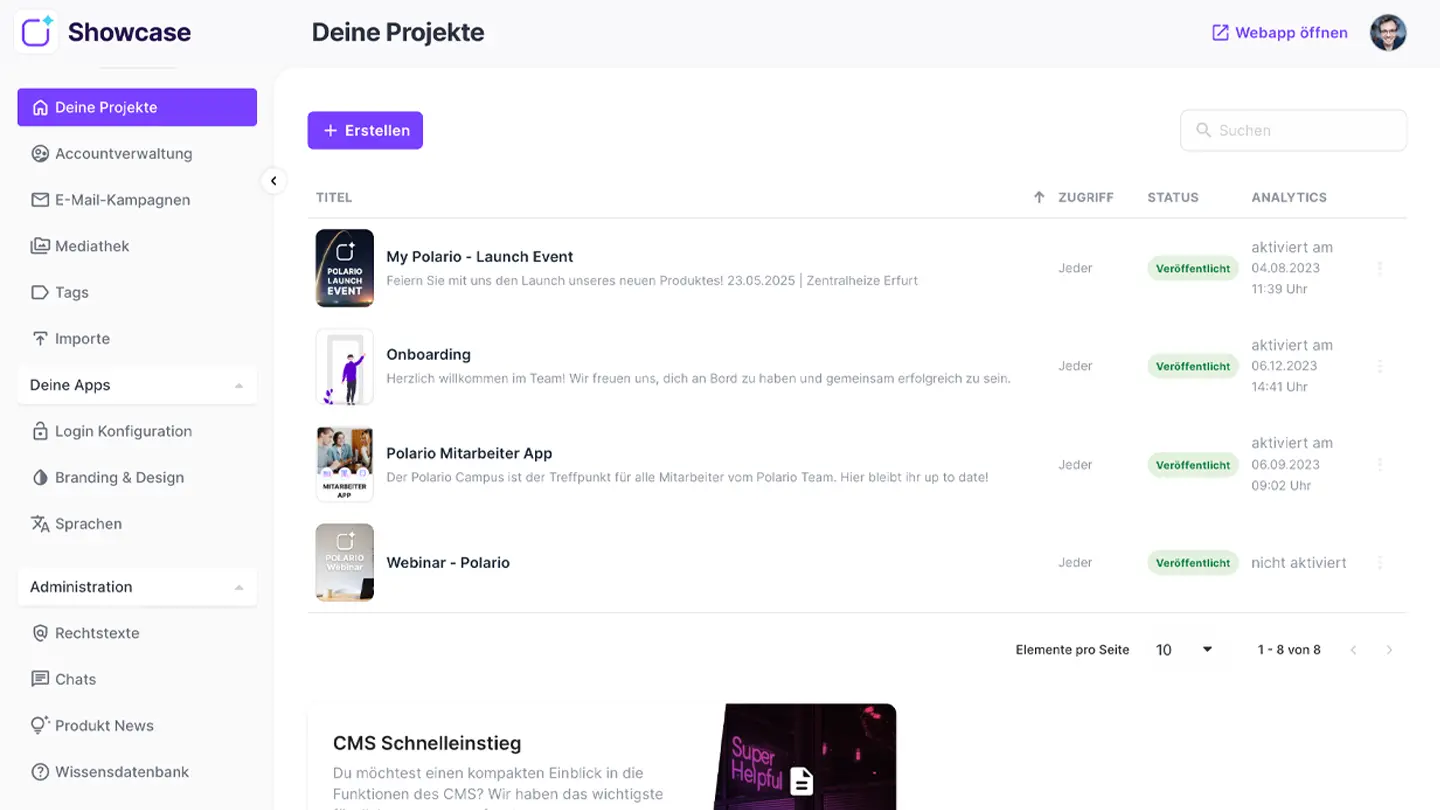
Hier finden Sie sämtliche globalen Einstellungen & Features der Instanz.
Die Liste Ihrer Projekte. Diese lassen sich hier bearbeiten, für bestimmte Gruppen sichtbar schalten oder auch kopieren.
Hier steigen Sie auch ein, um projektbezogene Einstellungen zu ändern oder Inhalte hinzuzufügen.
Hier konfigurieren Sie Zugriffskriterien, Passwortrichtlinien und SSO-Anbieter.
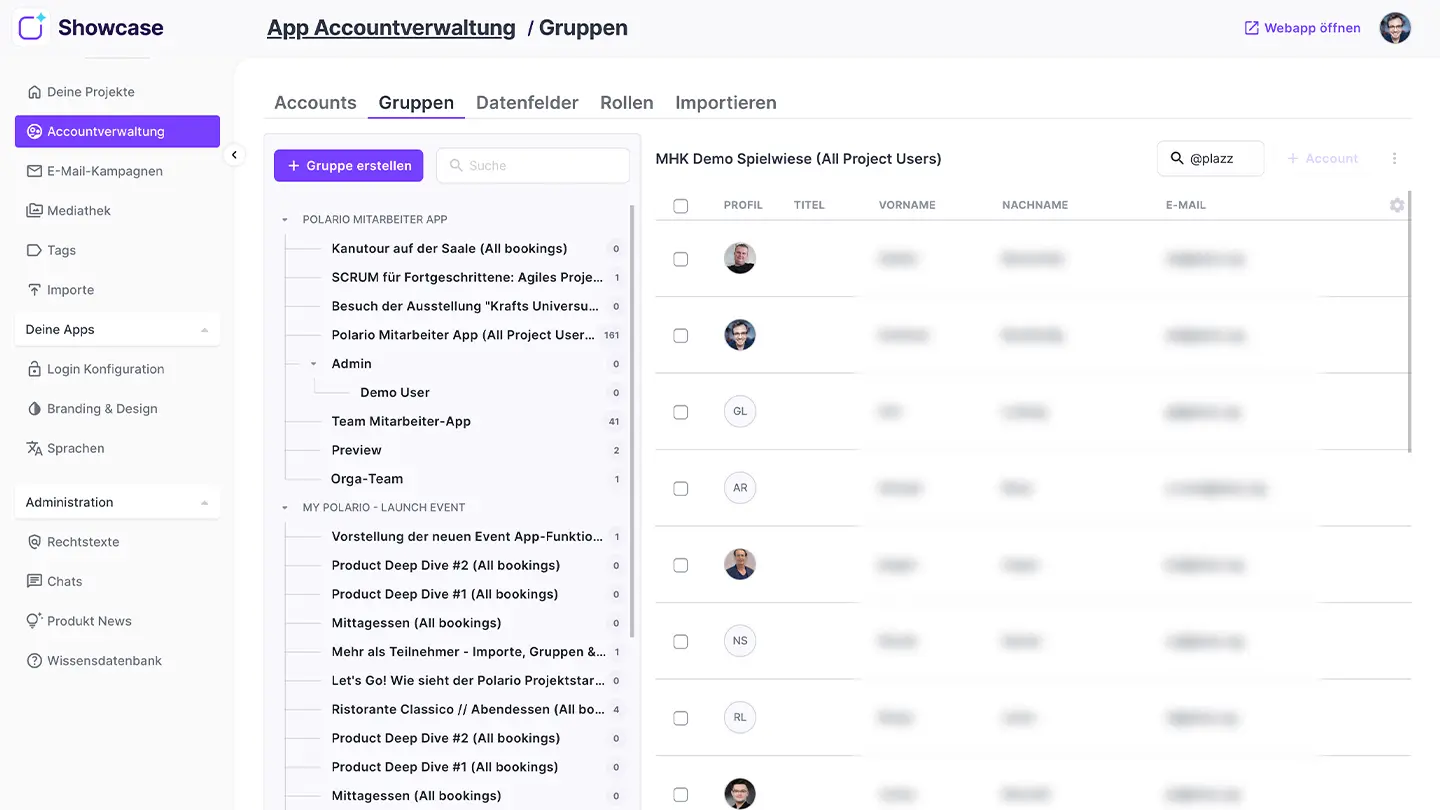
2. Accountverwaltung - Nutzer, Gruppen & Rechte im Griff

Hier verwalten Sie:
- Nutzeraccounts (erstellen, bearbeiten, löschen, etc.)
- Gruppen für die Sichtbarkeitssteuerung
- Datenfelder die im Nutzerprofil auftauchen
- Rollen und Rechte für CMS User
- Import von Accounts per Excel
Erstellen Sie Gruppen in Ihren Projekten und verwalten die Nutzer darin, um die Sichtbarkeit von Inhalten genau zu steuern.
Finden Sie Accounts leichter! Entweder über die direkte Suchfunktion oder auch über verschiedene Filter.
3. Verzeichnisse - Struktur für vielfältige Inhalte

Erstellen Sie eine Fülle verschiedener Verzeichnisse für:
- Teilnehmende/Mitglieder
- Sponsoren/Aussteller
- Produkte/Locations
- und viel mehr!
Diese Verzeichnisse können selbst befüllt oder automatisch (dynamisch) erstellt werden.
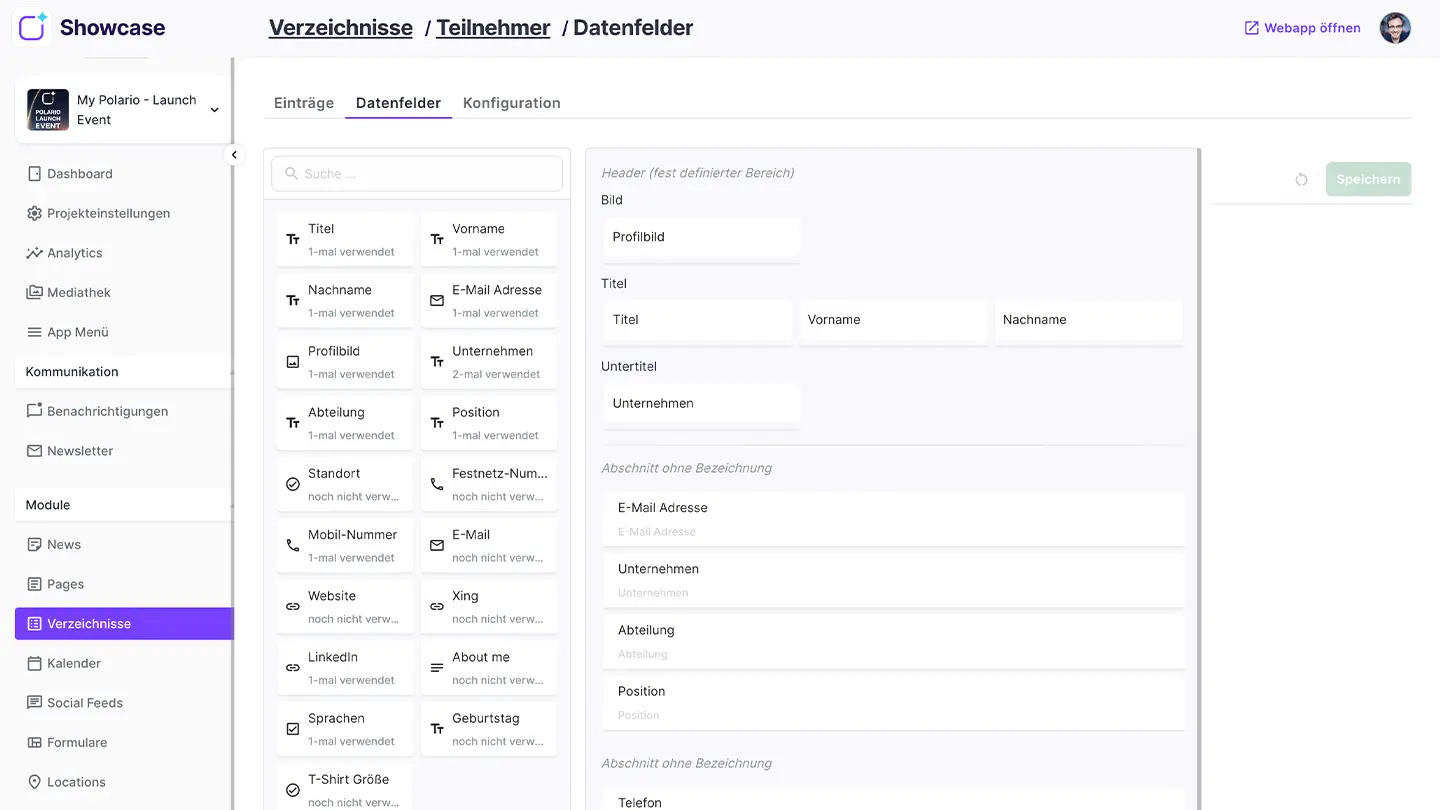
Sie haben die volle Kontrolle über jeden Aspekt der Verzeichnisse.
- Grundlegende Darstellung (z.B. Kacheln oder Liste)
- Angezeigte Datenfelder
- Direkte Anpassung der Datensätze
Wählen Sie aus einer Fülle an Modulen. Damit geben die Einträge Ihrer Verzeichnisse genau die Informationen wieder die Sie wünschen.
Sie haben volle Kontrolle, über die Anordnung und Darstellung der Verzeichnisse. Sei es einzelne Felder, Abschnitte oder Bezeichnungen.
4. Branding - Polario im Look Ihrer Marke

Erstellen Sie Ihre App in Ihrem Look & Feel. Im Bereich Branding erfolgt dies über Farben und Logos.
Im Rest der Plattform erreichen Sie dies über unsere vielen verschiedenen Features und Darstellungsoptionen.
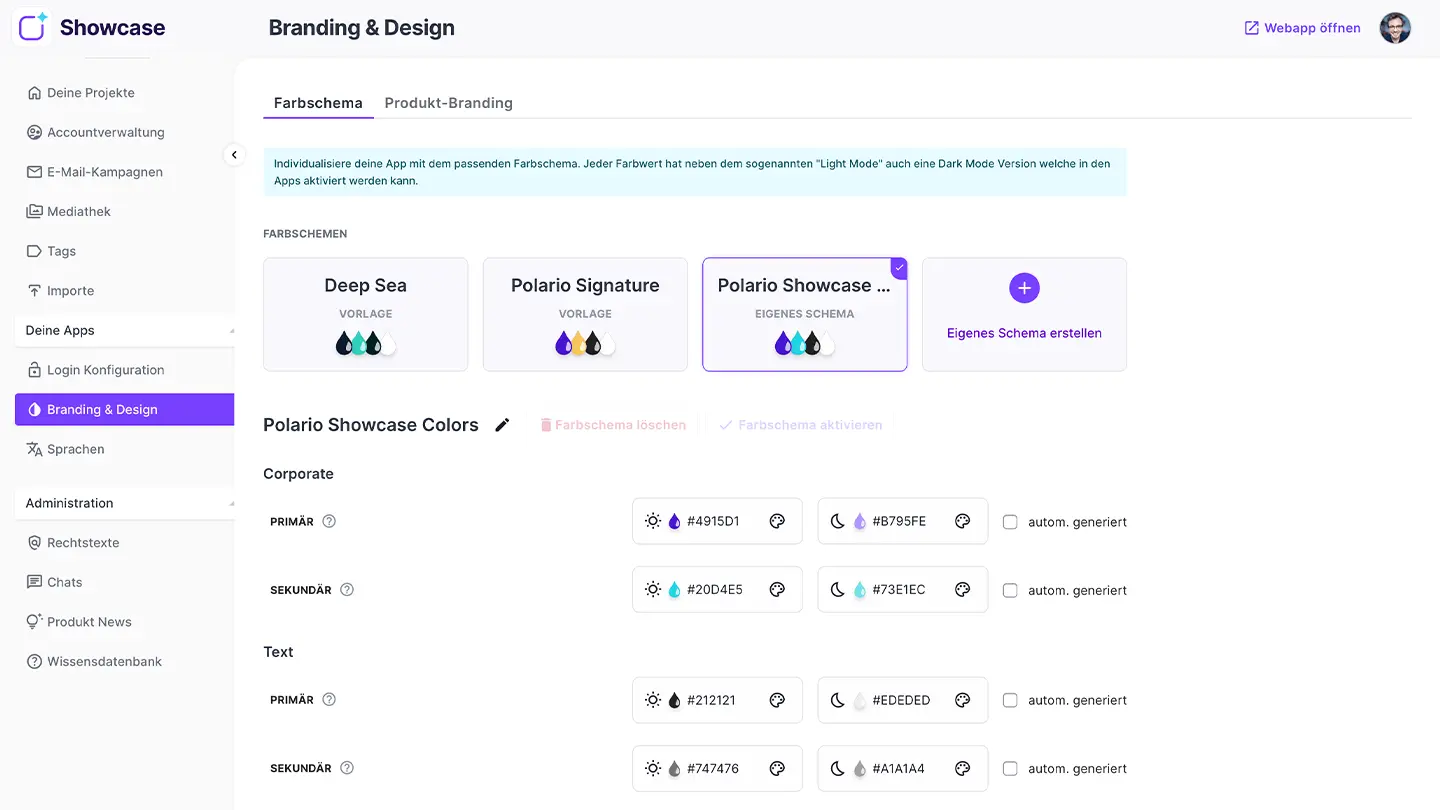
Wir geben Ihnen direkte Kontrolle über das Farbschema Ihrer Plattform.
Im Bereich Produkt-Branding verwalten Sie dargestellte Logos.
Mithilfe von Farbschemen erstellen Sie Gestaltungsvorlagen für Ihr Projekt.
Legen Sie Farbwerte für die verschiedenen Elemente Ihrer Plattform fest.
Dabei können Sie gleichzeitig Werte für die Darstellung im Dark-Mode hinterlegen oder diese automatisch generieren lassen.
5. Im Projekt - Alle Inhalte jederzeit im Blick

Im Projekt haben Sie vollen Zugriff auf sämtliche Inhalte.
Hierzu gehören die generellen Projekteinstellungen, die Mediathek oder direkte Content-Module wie News, der Kalender oder Verzeichnisse.
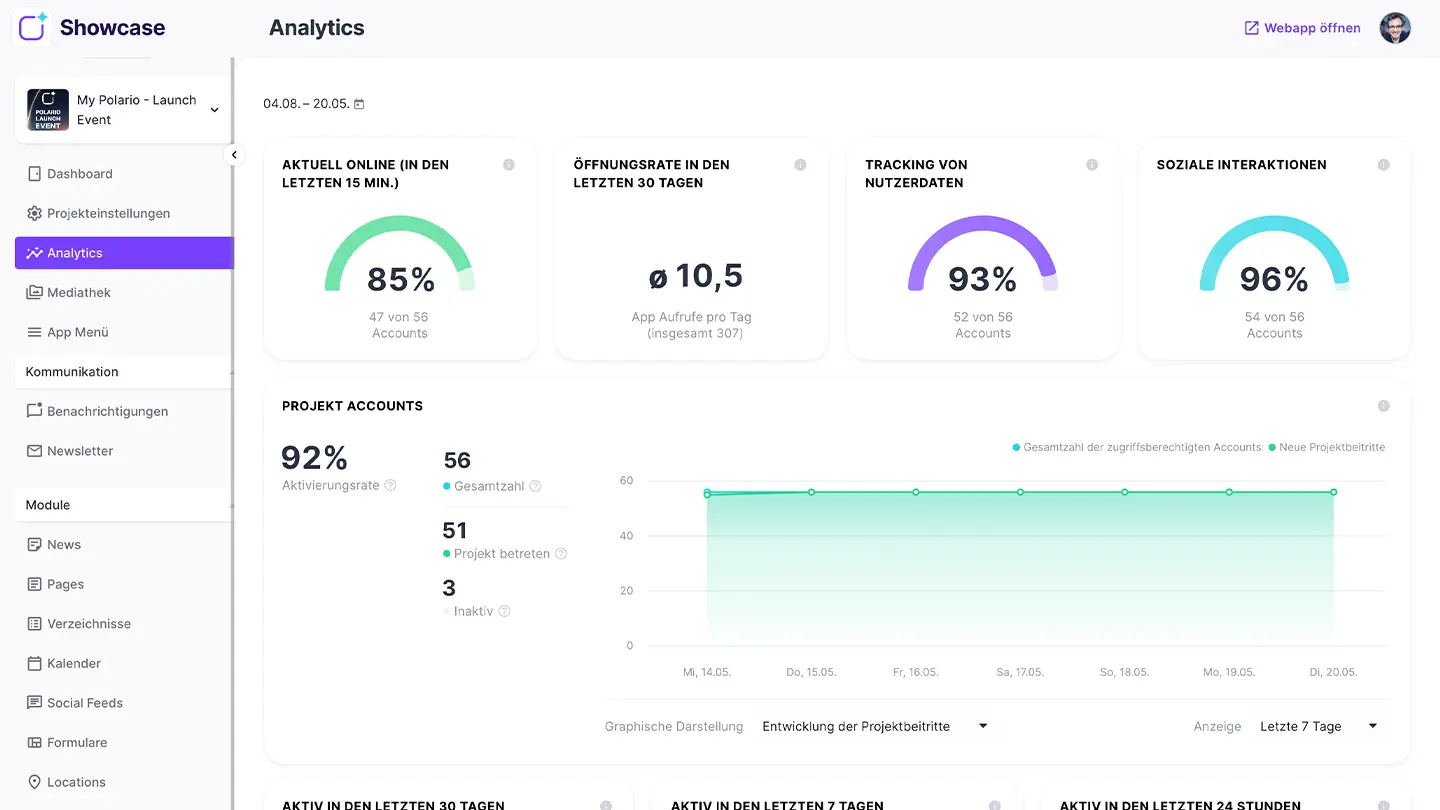
Mit den Analytics der Plattform behalten Sie, mit wichtigen Metriken, den Überblick über Ihr Projekt.
Wählen Sie den gewünschten Zeitraum für die abgefragten Daten.
Darüber hinaus können spezifische Zeiträume in einzelnen Ansichten definiert werden.
Neben Nutzerstatistiken finden Sie weiter unten auch Informationen zur Performance Ihrer News und Pages.
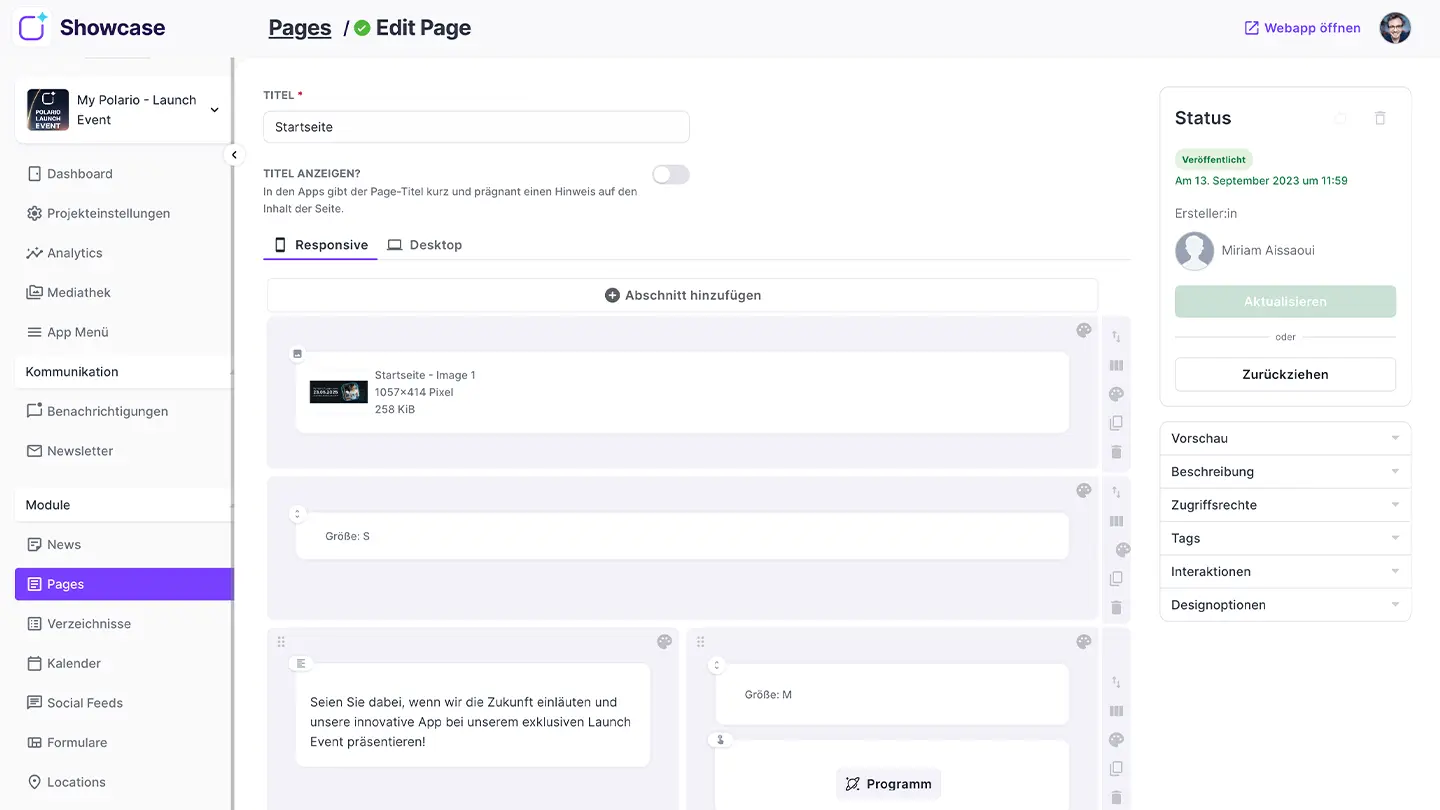
6. Page Builder - Seiten erstellen ohne Code

Mit dem Page Builder erstellen Sie mühelos eigene Seiten zu den verschiedensten Themen.
Die Gestaltung ist dabei vollständig in Ihrer Hand. Sei es die Struktur, die Farbgebung oder die darzustellenden Elemente.
Jede Seite wird standardmäßig im responsive Modus (optimal für mobile Ansicht) erstellt.
Sollten Sie Inhalte für breitere Bildschirme aufbereiten besteht die Möglichkeit das Desktop-Layout zu aktivieren. Dort steht Ihnen mehr Platz zur Verfügung.
Sie haben vollständige Kontrolle über den Aufbau Ihrer Seite.
Fügen Sie Abschnitte hinzu und arrangieren diese über die volle Breite, im 50/50 Layout oder mehr!
Die Abschnitte und Spalten lassen sich darüber hinaus auch beliebig einfärben.
Sie haben eine Vielzahl von Optionen im Zusammenhang mit Pages.
- Vorschau im Admin-Bereich
- Beschreibung für die Page hinterlegen (für andere Editoren im CMS)
- Zugriffsrechte (Sichtbarkeit für bestimmte Gruppen regeln)
- Tags für die Kategorisierung vergeben
- Interaktionen (Kommentare & Likes erlauben)
- Designoptionen (Hintergrundgestaltung)
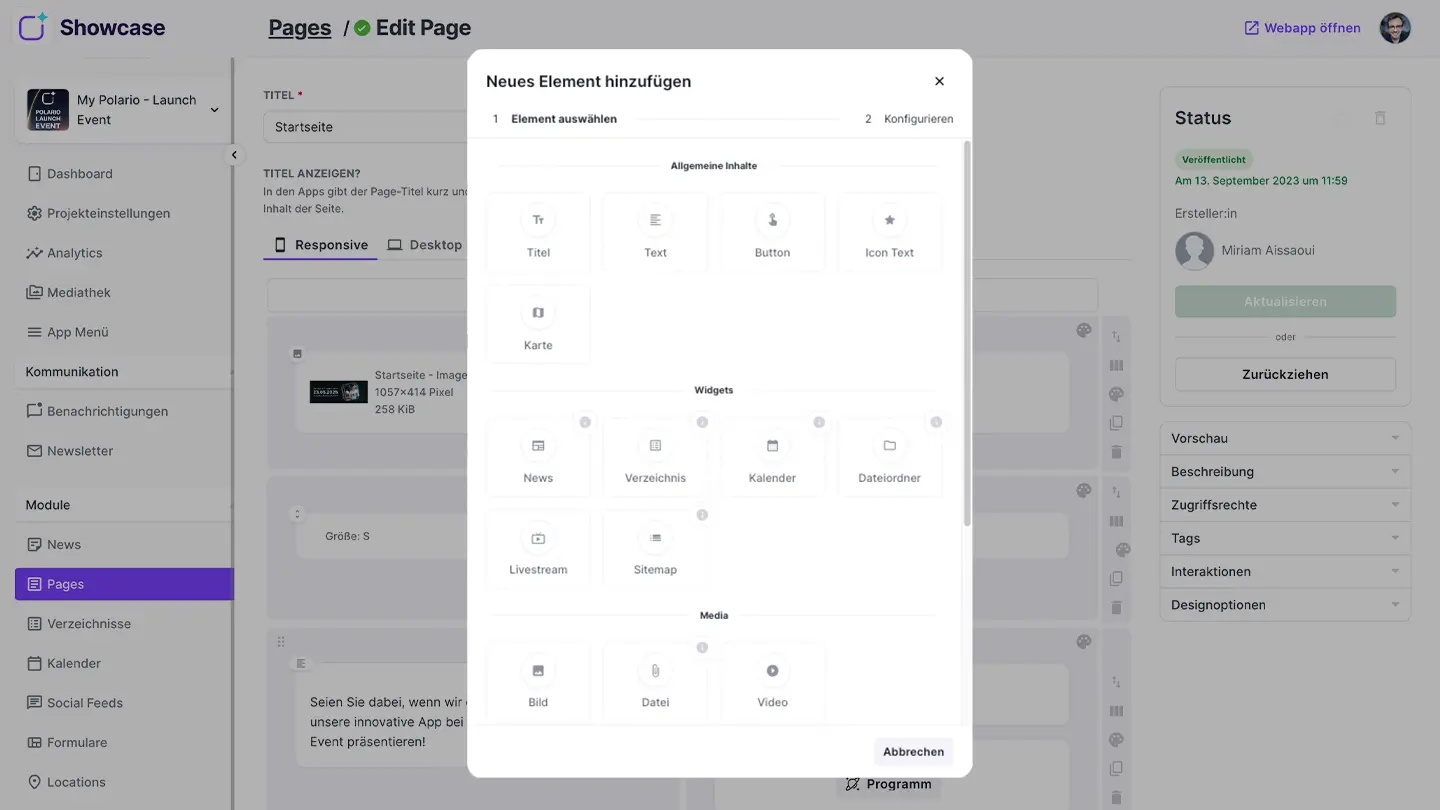
7. Page Elemente - Inhalte flexibel einbinden

Wählen Sie aus einer Fülle verschiedener Elemente.
- Allgemeine Inhalte
- Widgets zu unseren Features
- Medien wie Videos und Bilder
- Layout-Elemente
- Einbindungen wie die Integration von Webviews/i-Frames
Haben Sie ein Element ausgewählt folgt eine elementspezifische Ansicht, um dieses zu konfigurieren.
Je nach Element haben Sie hier verschiedene Einstellungsmöglichkeiten.
In der Regel wählen Sie den darzustellenden Inhalt sowie Gestaltungsoptionen wie Abstände oder Farbgebung.
Die Anzahl der platzierten Elemente und deren Einbindung in die Page liegt bei Ihnen.
Es steht Ihnen frei so viele Elemente zu platzieren, wie sie für richtig halten.
Sollten Sie Unterstützung beim Design oder anderen Inhalten benötigen, stehen wir Ihnen mit Rat und Tat zur Seite.
Ihr Projektmanager hilft Ihnen bei Fragen und sollten Sie die Gestaltung auslagern wollen, kann unser Design-Team dies übernehmen.
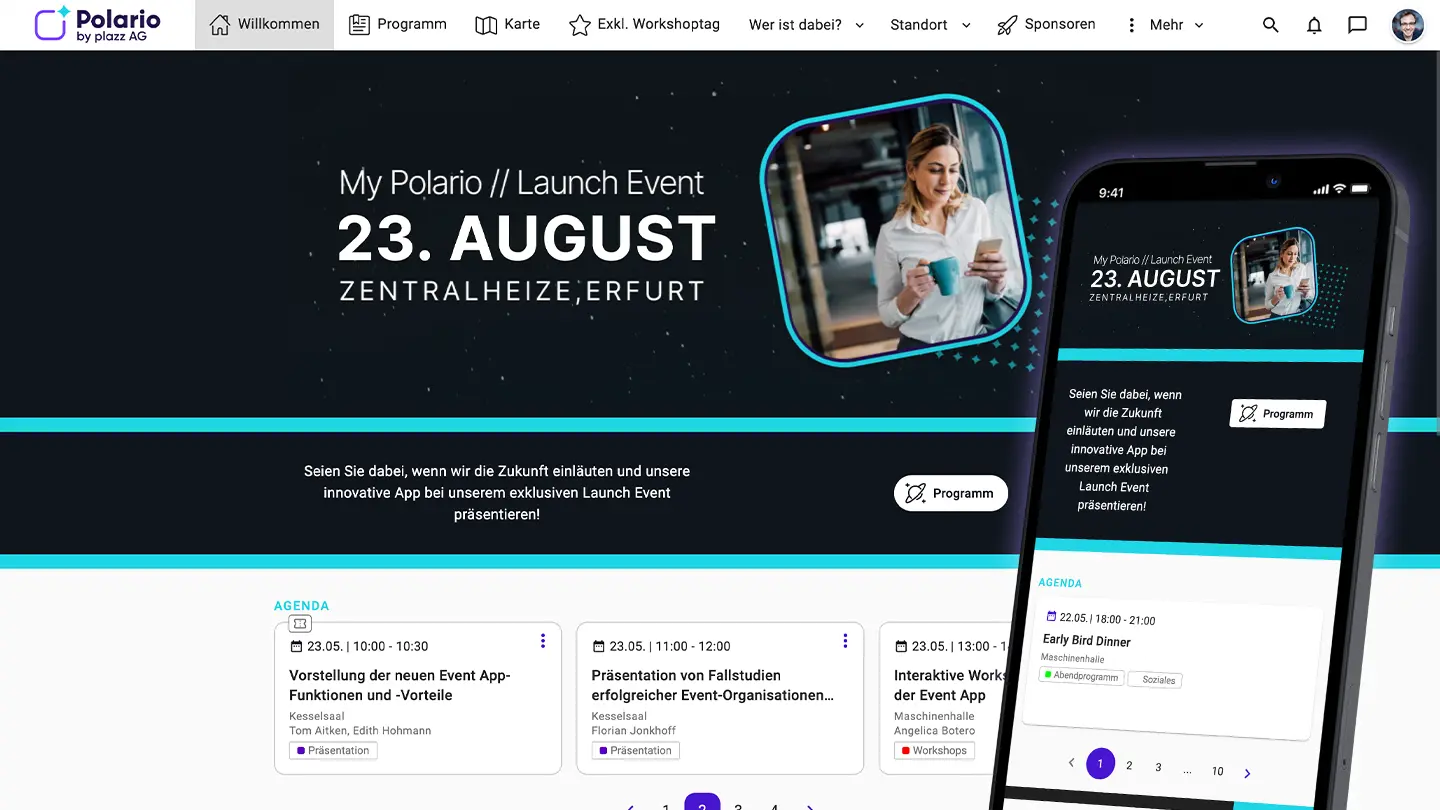
8. Frontend - So erleben Nutzer Ihre App (Web, iOS, Android)

Über das App Menü sind die wichtigsten Punkte direkt erreichbar.
Mithilfe von Ordnern lassen sich so auch komplexere Strukturen unterbringen.
Dieser Abschnitt wurde vollflächig verwendet, um ein Bildelement darzustellen und auf das bevorstehende Event hinzuweisen.
Darunter wurde ein Abschnitt als Trennelement angelegt.
Dieser Abschnitt wurde im Layout 50/50 angelegt. Im linken Bereich ist ein Text-Element und im rechten Bereich ein Button-Element hinterlegt.
Dieser Bereich wirkt wie ein Layout in drei Spalten, ist aber vollflächig. Dahinter verbirgt sich das Kalender-Widget.
In diesem Widget kann man die Anzahl an Kacheln manuell einstellen. Die Kacheln selbst rotieren automatisch oder auf Knopfdruck.
Verfügbar sind ihre Inhalte im Web sowie in unseren nativen Apps für iOS und Android.
Entweder direkt als Custom App oder über unseren Polario Hub.
9. Mehr erfahren.
Polario entdecken
- Features: Detaillierte Informationen zu all unseren verfügbaren Features.
- Use Cases: Einsatzbeispiele für Branchen, Unternehmen und Kundenerfahrungen.
- Whitepaper: Nützliche PDF-Dokumente mit Infos zu relevanten Themen unserer Lösung.
- Videos: Einblicke in Themenwelten rund um Polario sowie Praxisberichte von Kunden.
Demo vereinbaren
Kontaktieren Sie uns und erfahren persönlich wie Polario eingesetzt werden kann.
- Individuelle Beratung
- Live-Demo der wichtigsten Features
- Direkte Antworten auf Ihre Fragen
Keine Darstellung möglich
Das Format unserer Demo erlaubt keine adequate Darstellung auf mobilen Geräten. Bitte wechseln Sie auf ein breiteres Display.
Sie haben Fragen?
Sprechen Sie mit unseren Experten und gemeinsam erarbeiten wir den perfekten Use Case für Sie!